I’ve been doing a deep dive recently on Skype
for Business Online PowerShell and the Move-CsUser command for a customer that
has a highly secured Skype for Business deployment. The details about how these commands actually
work in practice are not described in much detail in the Microsoft
documentation. They give few examples about what the practical
requirements are for making these commands work in more complex scenarios.
I personally think that this information is critical when you’re trying to transition smoothly to the cloud and can end up being a painful trial-and-error
situation without good documentation. As a result, I decided to write up my
understanding of the requirements and limitations of getting these modules and commands to work in different circumstances. I'm not going to be documenting how to set up Hybrid as this is pretty well documented. Instead I'll be focused more on the various authentication approaches of the PowerShell module and Move-CsUser command. Here are the areas we’ll cover in this post:
·
Connecting using Skype for
Business Online PowerShell (version 7.0.0.0).
· Connecting using the Move-CsUser
command.
Skype for Business Online PowerShell
The Skype for Business Online
PowerShell module as of 7.0.0.0 has two methods of authenticating with Office
365 (as opposed to the 6.0.0.0 module which only supported legacy auth). There was also 2 versions of the Online Module that shows as being 7.0.0.0, so it's worth checking that you have the latest version from the download site. The
first and original method of connection uses Legacy Auth or Live ID based authentication.
The second method of connecting uses a Modern Authentication method using OAuth.
The Modern Authentication method supports authenticating with full Multi-Factor
Authentication support. The legacy authentication method is not aware of MFA
and will fail if you try and connect using an MFA enabled account.
The Anatomy of the Skype for
Business Online PowerShell Module Connection
There are several steps that the
Skype for Business Online module does in order to set up the connection. Each
one of these steps could be the cause of connection failures, so it’s useful to
understand what the steps actually are and what can go wrong with them. A good
way to understand what phase the connection fails at is to run the New-CsOnlineSession
command with the -Verbose flag. When you do that you will see the
following steps in a successful connection:
Step
|
Steps
|
Comments
|
1
|
Determining domain to admin
|
In this step the PowerShell
module tries to determine what the domain is for the admin account being used.
There are two ways for this to happen: either it will parse the admin account
URI and select the domain after the @ symbol, or you have included the OverrideAdminDomain
flag in the New-CsOnlineSession command.
|
2
|
AdminDomain =
'myteamslab.onmicrosoft.com'
|
This step describes the admin account domain that it will use to discover the URI endpoint
(e.g. the part after the @ symbol in the admin account name or the
OverrideAdminDomain flag value).
|
3
|
Discovering PowerShell endpoint
URI
|
The PowerShell module connects
to a URI that is specific to the location where the tenant is deployed. In
order to find this out the module queries the Lyncdiscover URL based on the
specified admin domain: http://lyncdiscover.myteamslab.onmicrosoft.com/?Domain=myteamslab.onmicrosoft.com
Note: If the domain is still pointing to an on-prem/Hybrid Skype for
Business deployment this step (in my experience) will fail unless you have specified
an online only domain using the OverrideAdminDomain flag (e.g.
myteamslab.onmicrosoft.com).
|
4
|
TargetUri =
'https://adminau1.online.lync.com/OcsPowershellLiveId'
|
The module will then parse the
response of the LyncDiscover call to find out what the tenant's PowerShell
connection URI is, which it refers to as the TargetUri. In this case it's https://adminau1.online.lync.com/OcsPowershellLiveId
Note: If you already know what this is you can specify it on the New-CsOnlineSession
command using the TargetUri flag which will allow the previous steps to be
bypassed.
|
5
|
Requesting authentication token
|
The module will then authenticate
and retrieve a token which it will use for the session. To do this (when
using the OAuth method) it will sent a HTTP POST to https://login.microsoftonline.com/common/oauth2/token
to retrieve a token. If this step fails, a good way to test it is to open up
Internet Explorer and try to log into https://portal.office.com and see if
you can get through the login steps from the browser on the machine you’re connecting
from.
|
6
|
Initializing remote session
|
After authenticating and
retrieving a token it will try to setup the PowerShell connection.
At this point I have seen issues
with Proxies. All the previous connections seem to automatically use the
Proxy settings that are set in the Control Panel > Internet Options
> Connection (Tab) > Lan Settings (commonly referred to as the
Internet Explorer proxy settings). However, at this point when the PowerShell
module is attempting to connect it does not use the Proxy settings by
default. If you see the connection fail here and you know that there is a
Proxy being used you need to ensure that you include SessionOption flag on
the New-CsOnlineSession command which is described in greater depth below.
|
Below is an example of these step shown in a working connection (using
Legacy Auth) when the Verbose flag is being used:
PS > Import-Module SkypeOnlineConnector
PS > $cred = Get-Credential
cmdlet Get-Credential at command pipeline position 1
Supply values for the following parameters:
Credential
PS > $session = New-CsOnlineSession -Credential $cred
-Verbose
VERBOSE:
Determining domain to admin
VERBOSE:
AdminDomain = 'myteamslab.onmicrosoft.com'
VERBOSE:
Discovering PowerShell endpoint URI
VERBOSE:
TargetUri = 'https://adminau1.online.lync.com/OcsPowershellLiveId'
VERBOSE:
Requesting authentication token
VERBOSE:
Success
VERBOSE:
Initializing remote session
VERBOSE:
Success
PS > Import-PSSession $session -AllowClobber
ModuleType Version
Name
ExportedCommands
---------- -------
----
----------------
Script 1.0 tmp_1rjupt3z.xju
{Clear-CsOnlineTelephoneNumberReservation, ConvertTo-JsonF...
The Two Authentication Methods
The two methods for Authentication
are shown in their basic form below:
Basic Legacy Auth Method (when
using a non-hybrid Skype for Business domain admin account):
This is the basic form of the
commands when you are connecting using an admin account (domain name) that has lyncdiscover records that point online (i.e. a non-Hybrid Skype for Business domain).
Import-Module SkypeOnlineConnector
$cred = Get-Credential
$session = New-CsOnlineSession -Credential $cred -Verbose
Import-PSSession $session -AllowClobber
Basic Legacy Auth Method (When
using an admin account where the domain portion is a Hybrid Skype for Business
domain)
The command below uses the OverrideAdminDomain
setting in order to bypass the requirement to use the lyncdiscover query string shown in Step 3 of the connection process. For the OverrideAdminDomain, I suggest you use the onmicrosoft
domain for your tenant because this always points online (and will always work):
Import-Module SkypeOnlineConnector
$cred = Get-Credential
$session = New-CsOnlineSession -Credential $cred -OverrideAdminDomain
myteamslab.onmicrosoft.com -Verbose
Import-PSSession $session -AllowClobber
Modern Authentication Method
The Modern Authentication method
is triggered when you don’t include the -Credential flag in the New-CsOnlineSession
command. It’s also recommended to use the OverrideAdminDomain setting here and specify the onmicrosoft domain of your online tenant. The Modern Auth method supports MFA and federation based authentication so you can use it with
basically any type of admin account (on prem, online, with or without MFA).
Import-Module SkypeOnlineConnector
$session = New-CsOnlineSession -Verbose -OverrideAdminDomain
myteamslab.onmicrosoft.com
Import-PSSession $session –AllowClobber
After running the
Modern Authentication New-CsOnlineSession command you will see a Modern
Authentication window that you will use to enter your credentials:
Dealing with Web Proxies
If the machine that you’re on
requires web proxy settings in Internet Options (e.g. the Internet Explorer
proxy settings) in order to access the internet, then you will need to add some
extra Session Options to the connection commands. The SessionOptions flag in combination
with the ProxyAccessType of IEConfig will allow the Remote PowerShell session
to use the IE Proxy settings when connecting. Keep this in mind when you’re
dealing with servers behind proxies.
Import-Module SkypeOnlineConnector
$proxySettings = New-PSSessionOption -ProxyAccessType IEConfig
$session = New-CsOnlineSession -Verbose -SessionOption
$proxySettings -OverrideAdminDomain myteamslab.onmicrosoft.com
Import-PSSession $session –AllowClobber
Note: If your proxy has any kind of interactive authentication process
for connecting through it (for example Basic Auth challenge) then the
connection will likely fail. If this is the case you need to set up a whitelist
in the proxy for the server to get through without being asked to authenticate.
Online Module Disconnection Issues
The Online Module only remains connected for 60 minutes by default, however, If you plan on being connected for longer than this then you will want to use a new command in conjunction with the connection commands documented above. The command is Enable-CsOnlineSessionForReconnection and Randy Chapman has a good write up about it over at his blog here: https://ucstatus.com/2019/11/25/skypeonlineconnector-session-reconnection/
My Rules for using the Skype for Business Online PowerShell Module
(7.0.0.0):
·
If the authenticating admin
account has a domain (e.g. admin@<domain.com>) with lyncdiscover DNS records
that point to an on-prem Skype for Business deployment (e.g. Hybrid Skype for Business) then you need to use the OverrideAdminDomain flag with an online only
domain name (i.e. the onmicrosoft domain e.g. myteamslab.onmicrosoft.com)
·
The Legacy Authentication method (with
Credential flag) will not work for MFA accounts with the Skype for Business
Online PowerShell module. (Note: This is not the case with the Move-CsUser
command which bypasses MFA when using Legacy Auth mode)
·
If you have proxy settings specified
in your Control Panel > Internet Options (i.e. the old Internet Explorer
Proxy settings) then you need to use the “New-PSSessionOption -ProxyAccessType
IEConfig” setting to force the Remote PowerShell session to use the proxy.
Move-CsUser Command
The command used to move users
from on premises Skype for Business server to the cloud is not part of the
Skype for Business Online PowerShell Connector module. It’s actually part of
the on-premises SkypeForBusiness PowerShell module and behaves a bit
differently than the Online PowerShell module. To use this command you need
both on premises credentials and Online credentials.
The On-prem credentials requires
the following Skype for Business RBAC role:
·
CsAdministrator
The specific online permissions
that you need the following credentials:
·
Skype for Business Online
Administrator
·
User Administrator – Note:
This is required because the command needs permissions to query the user’s
current licences to see if it has the correct licences to function correctly
when moved to online. If this check fails then the whole command will fail to
run.
·
OR Global Administrator
When the move command runs, it
checks that the user being moved online has been given appropriate licensing so
that when they move online they have the matching level of functionality that
they had on premises. There are a couple of different licences that it checks when
doing this:
·
If you’re moving the user to Skype
for Business (i.e you have not specified the MoveToTeams flag in the Move
command) then it will check if the user has a licence with Skype for Business
(Plan 2) enabled. If not it will give an error.
·
If you’re using the MoveToTeams
flag then the user requires a Teams licence in Office 365 or the Move command
will give an error.
·
If the user is determined to be
using On Premises Dial-In conferencing then the Move command will look for an
Audio Conferencing licence to be assigned to the user. If you want to bypass
this check you can use the BypassAudioConferencingCheck flag.
·
If the user is enabled for
Enterprise Voice on premises then it will check if they have a Phone System
licence assigned in the cloud. You can also bypass this check by using the
BypassEnterpriseVoiceCheck flag on the Move command.
You’ll note there isn’t a bypass
flag for having a Skype for Business or Teams licence. You need to ensure that
you’ve assigned your licences prior to moving users. Also keep in mind that
just because someone has an E5 licence doesn’t mean that these sub-licences are
enabled on the account.
Before running this command you
need to determine what the hosted migration service URL will be for your tenant
(this bypasses the auto-discovery process for domains currently in Skype for
Business Hybrid mode that have Autodiscover records that point on-prem). This
has the same starting component to the URL that the Online module uses for the
TargetUri. You can discover this using the following command from
the Skype for Business Server PowerShell module:
PS > Get-CsOnlinePowerShellEndpoint
-TargetDomain myteamslab.onmicrosoft.com
| select-object Host
Host
----
adminau1.online.lync.com
The command above will run the lyncdiscover process to find the host
portion of the hosted migration URL.
or alternatively, another method is
to use the following procedure:
The value of the hosted migration
override URL is a variant of the following URL: https://adminXX.online.lync.com/HostedMigration/hostedmigrationService.svc
In the above URL, replace the XX with either two or three characters, determined
as follows:
·
In a Skype for Business Online
PowerShell session, run the following cmdlet:
Get-CsTenant|ft identity
·
The resulting value will be in the
following format:
OU=<guid>,OU=OCS Tenants,DC=lyncXX001,DC=local
·
The two- or three-digit code is
the XX contained in the section DC=lyncXX001. If it’s a two-character code, it
will be a digit followed by a number (such as 0a). If it’s a three-character
code, it will be two letters followed by a digit (such as jp1). In all cases,
you’ll see 001 immediately after the XX code.
The Move-CsUser command, as of
Skype for Business 2015 CU8 and all versions of Skype for Business 2019, now
supports both Legacy Authentication as well as Modern Authentication based
OAuth authentication methods. The Modern Authentication method requires that
you include the -useOAuth flag when running the command and will allow you to
do full MFA based authentication when connecting to Office 365. This is the
recommended version to use moving forward because the Legacy method is likely
to get deprecated at some stage in the future.
Basic Legacy Authentication Method
The legacy authentication method
is supported by all version of Lync 2013 and Skype for Business that supported
Hybrid connectivity. I recommend that you specify the HostedMigrationOverrideUrl
or otherwise the command will do the lyncdiscover steps for every user being
moved, which is just going to make the moving of users take longer and potentially have more steps that could fail.
$cred=Get-Credential
$url="https://adminau1.online.lync.com/HostedMigration/hostedmigrationService.svc"
Move-CsUser -Identity blake.hybrid@myteamslab.com -Target sipfed.online.lync.com
-MoveToTeams -Credential $cred -HostedMigrationOverrideUrl $url –Verbose
Modern Authentication Method (OAuth)
The OAuth method is supported from
version Skype for Business 2015 CU8 onwards and all versions of Skype for Business 2019.
This is the recommended way to authenticate when you’re using versions that
support it. Note the use of the UseOAuth flag to make this work. I recommend
that you specify the HostedMigrationOverrideUrl or otherwise the command will
do the lyncdiscover steps for every user being moved, which is just going to
make the moving of users take longer and potentially have more steps that could fail.
$url="https://adminau1.online.lync.com/HostedMigration/hostedmigrationService.svc"
Move-CsUser -Identity blake.hybrid@myteamslab.com -Target sipfed.online.lync.com
-MoveToTeams -HostedMigrationOverrideUrl $url -UseOAuth –Verbose
After running the
OAuth method you will see a Modern Authentication window that you will use to
enter your credentials:
TIP: Don’t Try and
Run the OAuth method command via Remote PowerShell
You need to run this
command directly on a server with the Skype for Business On-prem PowerShell
Module installed. You cannot run the modern authentication method via a Remote
PowerShell connection (which will be used for sites that are properly taking advantage
of on-prem RBAC levels). If you try and run the Move command using the OAuth
method you will get an error because the command will try and open the Modern
Auth window on the server that you are remotely connected to and that will
fail.
In addition to this, when you’re using Remote PowerShell the server Proxy settings do not seem to
get used when you’re connecting. Be aware that this is another
failure mode for this type of connection.
My Rules for using the Move-CsUser command to move users online:
·
If the account you’re
authenticating with is not an onmicrosoft domain, then you need to use the HostedMigrationOverrideUrl
flag.
·
Don’t specify the Credential flag
and user the UseOAuth flag to use Modern Authentication to connect. This will
support MFA and federation authentication methods.
·
The Legacy Authentication method (with
Credential flag) can actually be used for accounts with MFA assigned to them. The
connection endpoint in O365 seems to currently bypass any MFA authentication.
However, this may get deprecated at some point in the future, so don’t bank on
it to be around forever.
·
Make sure when using OAuth that
the IE security settings are not stopping the authentication window from rendering or
working correctly.
Be careful of the Internet Explorer Security settings
Note: This applies for both the Online PowerShell module connection and
the Move User command.
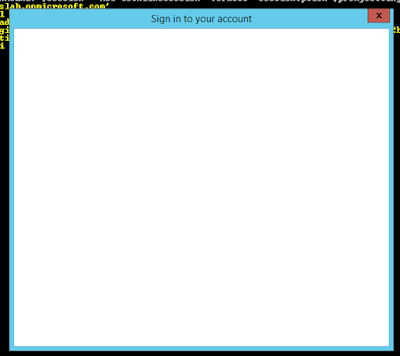
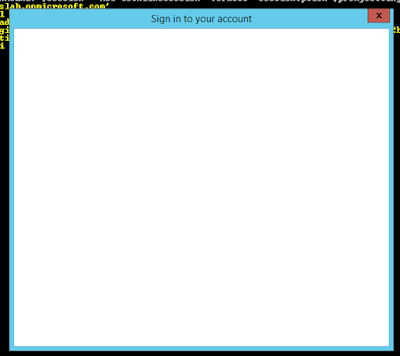
In many cases, servers being used
to run these commands will be heavily secured and have a lot of Group Policies
locking them down. One of the issues here is that if Internet Settings have
been locked down too much then the webview that’s used to display the
authentication screen may not render. When this happens you end up with a white
window like this:

Depending on how locked down the server is, you may or may not be able to see the Internet Settings Security Tab.
In the case of this kind of issue, the settings are likely locked down to the
“High” level for the Internet Zone - like this:
If you are able to
switch these settings back to the Medium-High setting then the Authentication
window should start working again:
Cookies settings can
also be an issue. Check that you have cookies allowed:
The Wrap Up
I hope this guide provides you with some more information about the details of using the Skype for Business these PowerShell commands. If you have any feedback, feel free to post below. Enjoy!